Das Ziel bei der Entwicklung dieser Reise App bestand darin, die Planung verschiedener Reisen zu ermöglichen. Dabei sollte die App sowohl ästhetisch ansprechend sein, als auch keine unnötigen Funktionen besitzen.
- Eine Arbeit mit Maria Ettelt -
Paper Prototyping
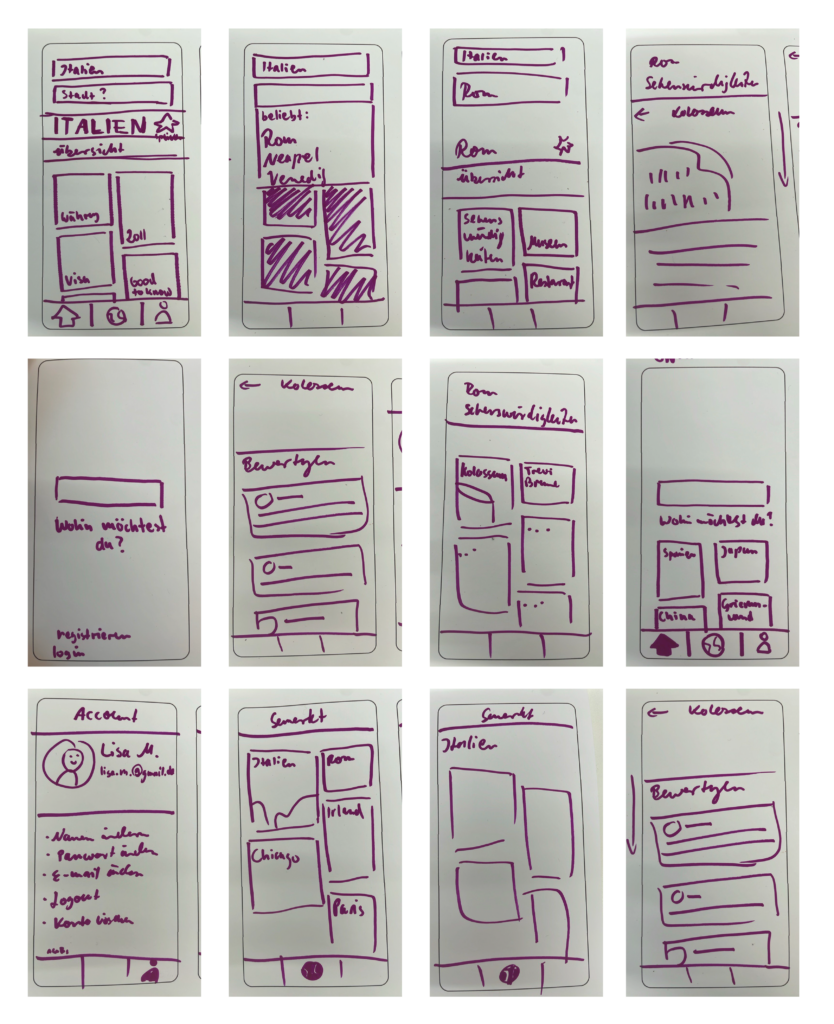
Wir begannen des Projekt mit Paperprototyping. Unsere Idee bestand darin, die Reisen verschachtelt in Unterkategorien (Land, Stadt, Sehenswürdigkeiten) anzulegen.
Diesen Ansatz testeten wir mit Hilfe der App POP. Das verschachtelte Design erwies sich dabei als zu kompliziert und wurde verworfen.


Programmablauf
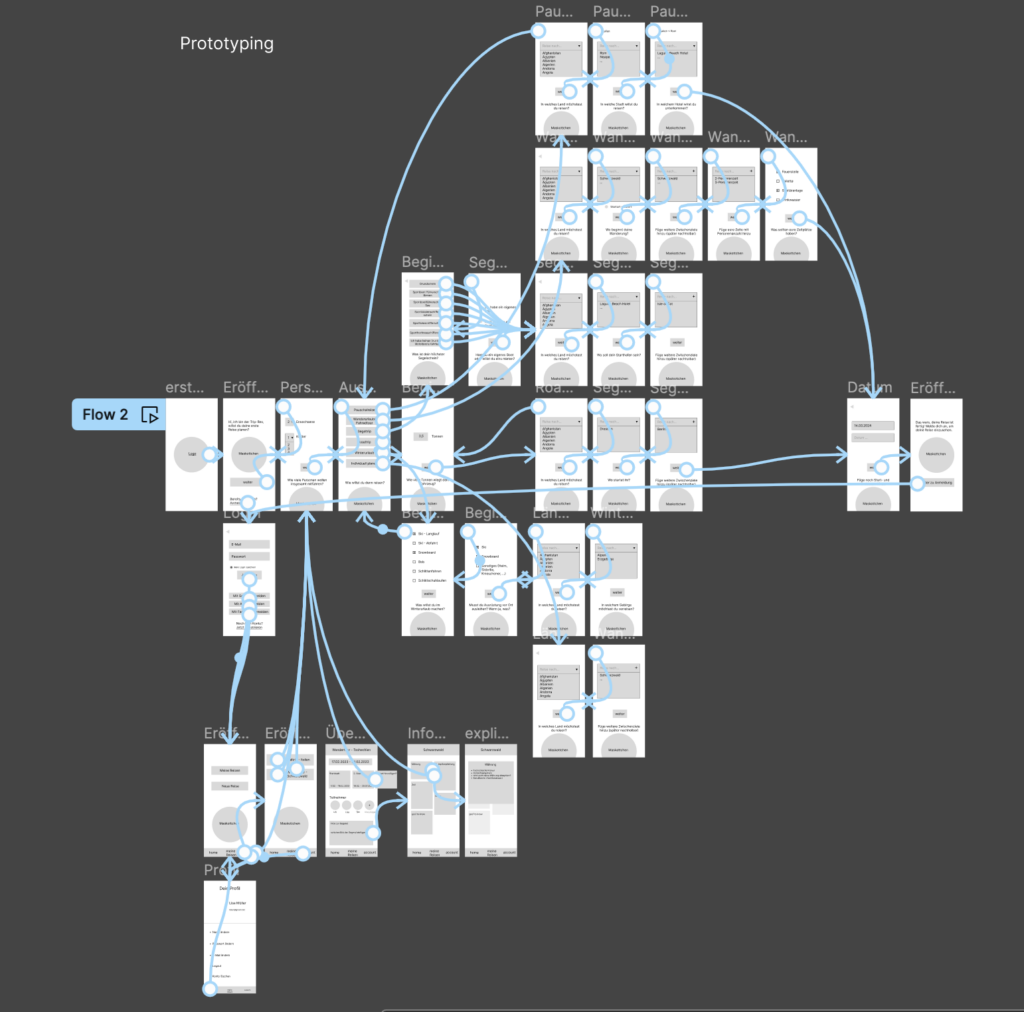
Für die weitere Bearbeitung des UX/UI nutzten wir Figma.
Wir bestimmten die Personas und Use Cases. Ein wichtiger inhaltlicher Aspekt besteht darin, dass die Reisen unabhängig voneinander und individuell zusammengestellt werden können.
Beim Planen der Reise hat der Nutzer nun die Möglichkeit, sich zwischen den folgenden Reisearten zu entscheiden:
- Pauschalreise
- Wander-/Fahrradtour
- Segeltrip
- Roadtrip
- Winterurlaub
- Individuelle Planung
Nach der Auswahl der passenden Kategorie wird der Nutzer durch eine Reihe von Abfragen durch die möglichen Reisen geführt. Die Reise kann gespeichert und bei Bedarf später weiter bearbeitet werden. Außerdem können weitere Nutzer hinzugefügt werden.
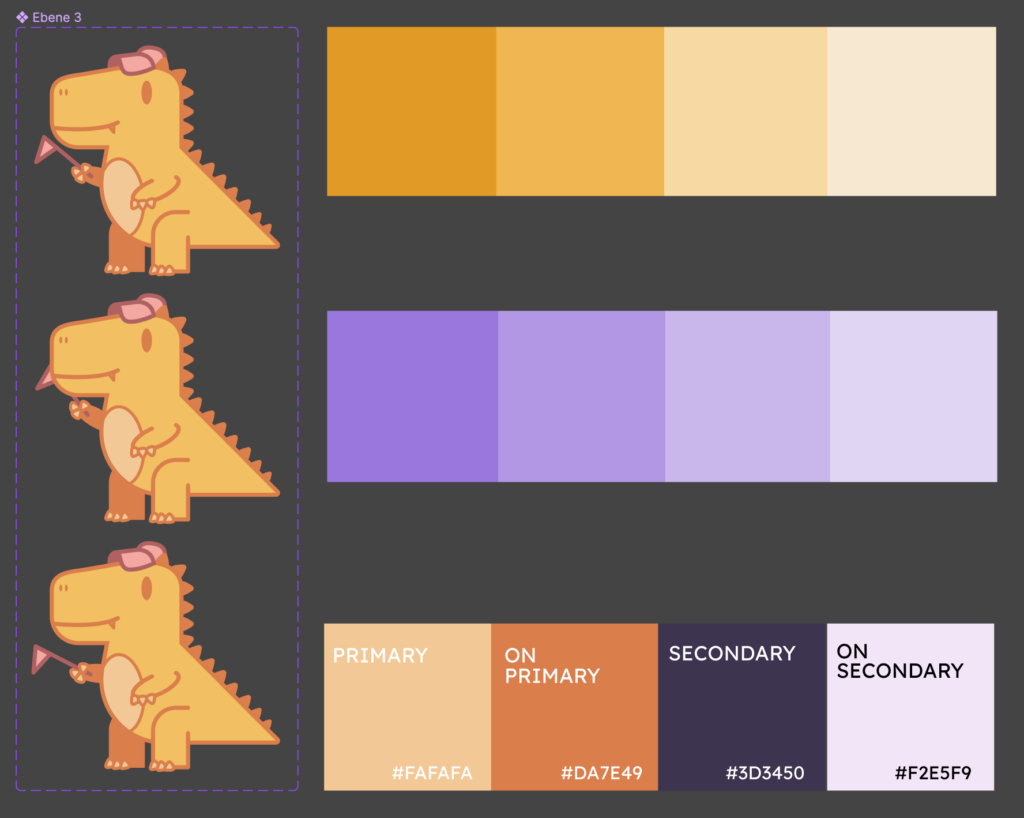
Maskottchen und Farbpalette
Um das schlichte Design der App zu unterstreichen wählten wir Pastelltöne in Orange (Primärfarbe) und Lila (Sekundärfarbe). Maskottchen und Guide wurde ein T-Rex, der den Nutzer durch die App leitet - Der Trip-Rex.


Digitaler Prototyp: Low-fidelity
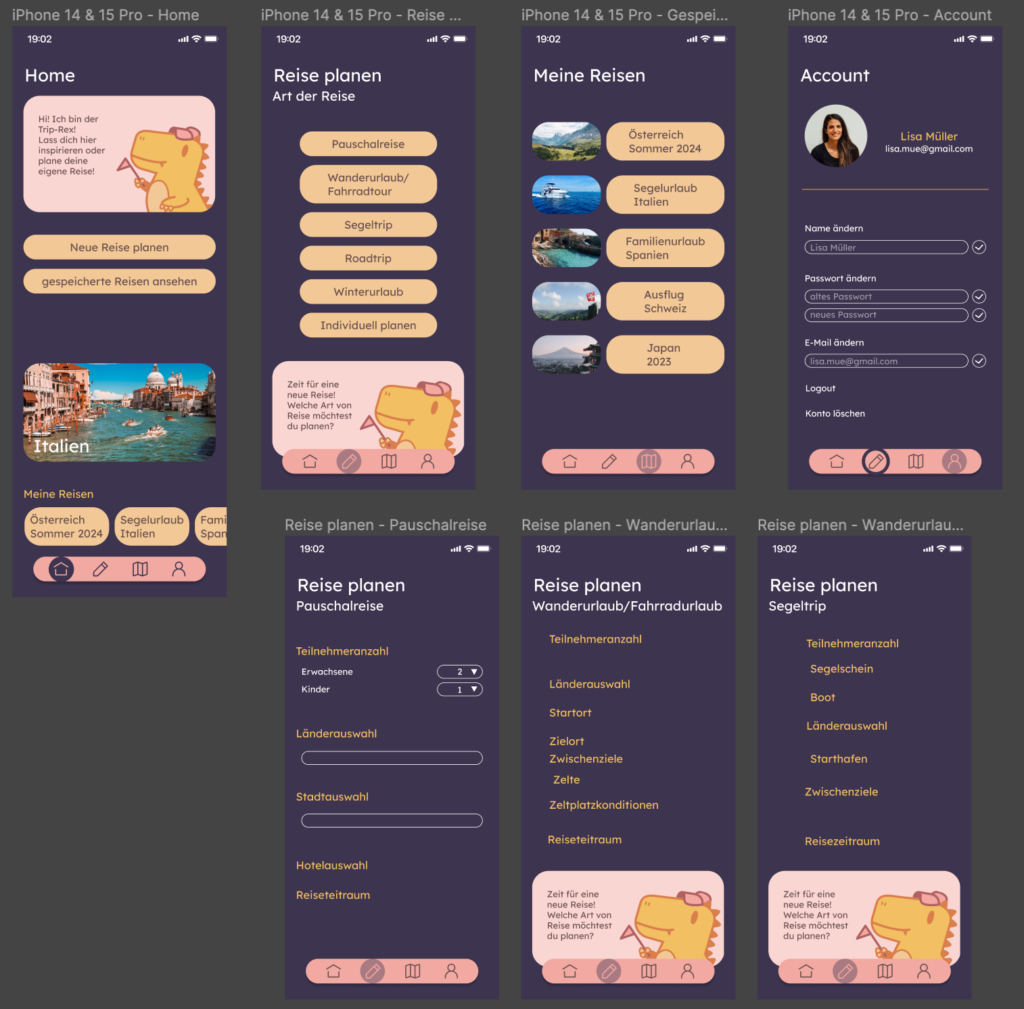
Um von Anfang an auf Barrierefreiheit zu achten, versuchten wir die App in dunklen Hintergrundfarben zu gestalten. Leider entsprach das Ergebnis nicht unseren Vorstellungen: Die App wirkte zu überladen und zu bunt. Wir wählten deshalb hellere Farben und fügten erst später einen barrierefreien Modus hinzu (siehe unten). Des Weiteren musste für die Elemente (Buttons, Navigationsleiste,...) eine konsequente Struktur erarbeitet werden.
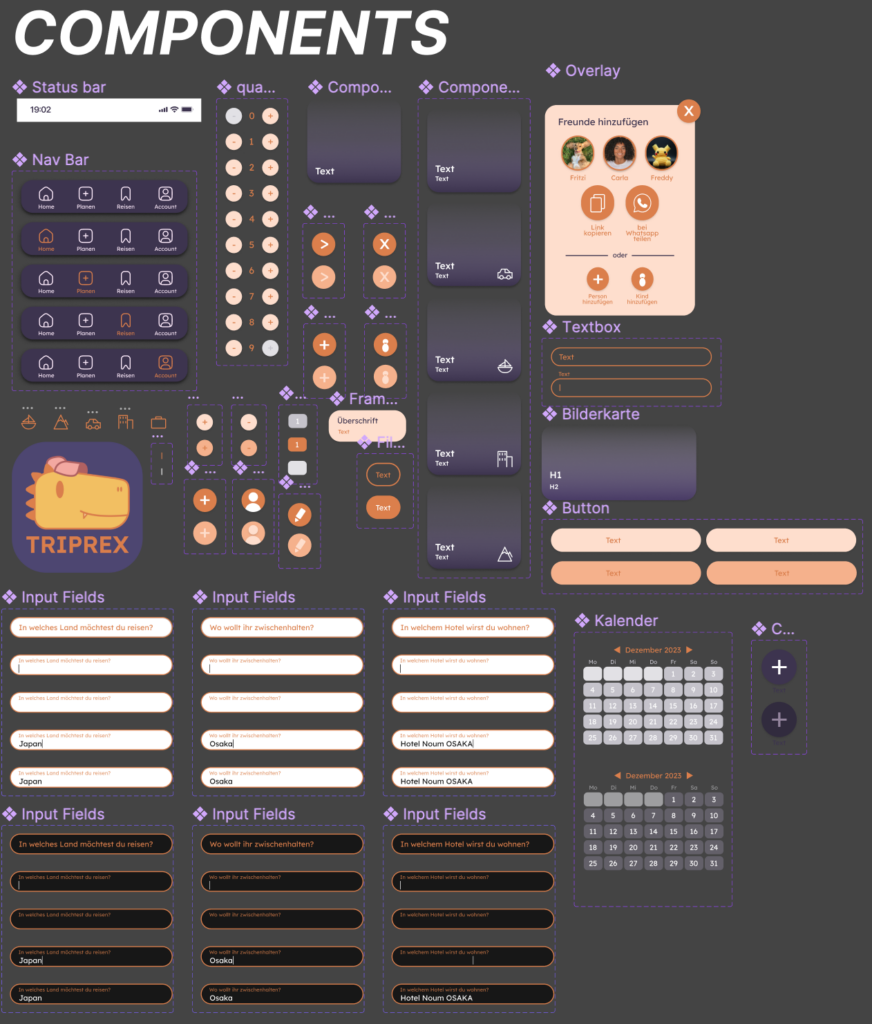
Mehr Struktur
Im nächsten Schritt wurde die App strukturiert. Mit den Primären und Sekundären Farben wurden die Elemente gestaltet. Dabei wurden Varianten der Elemente für die verschiedenen Zustände erstellt und farbig codiert.


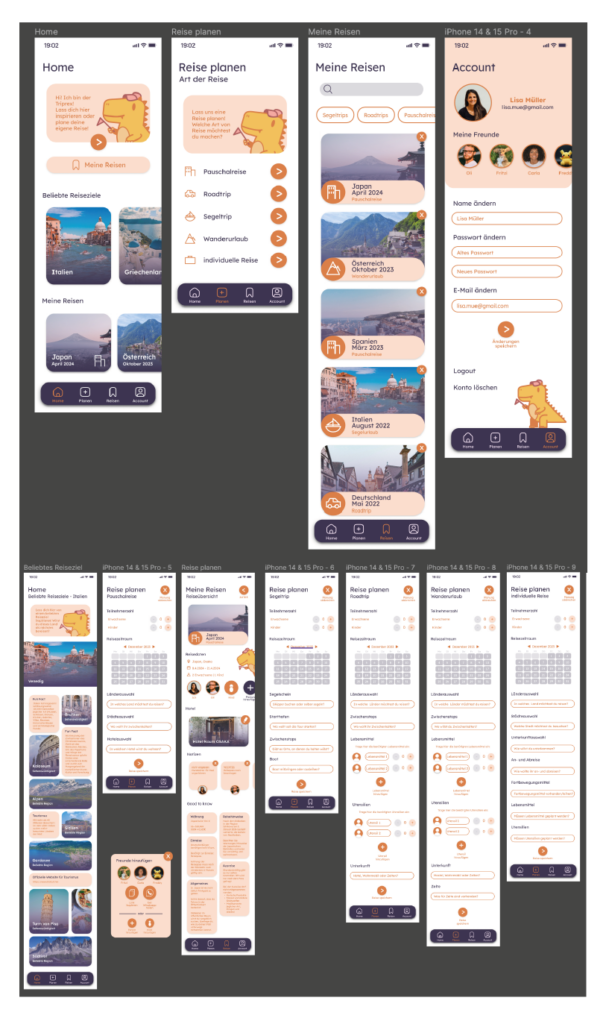
Digitaler Prototyp: High-fidelity
Zugunsten der Schlichtheit hat der fertige Prototyp einen weißen Hintergrund. Die verschiedenen Reisearten haben nun individuelle Icons. Außerdem besteht nun die Möglichkeit, zu einer geplanten Reise Personen hinzuzufügen, die die App selbst nicht benutzen (z. B. Kinder). Die Option „Winterreise" wurde entfernt, weil sie sich nur unwesentlich von der Pauschalreise unterscheidet und ohnehin über die Option „Individuelle Reise" geplant werden kann. Um die App so übersichtlich wie möglich zu halten, haben wir den Umfang an Fenstern begrenzt: Alle Funktionen der App werden in nur 11 Fenstern dargestellt.
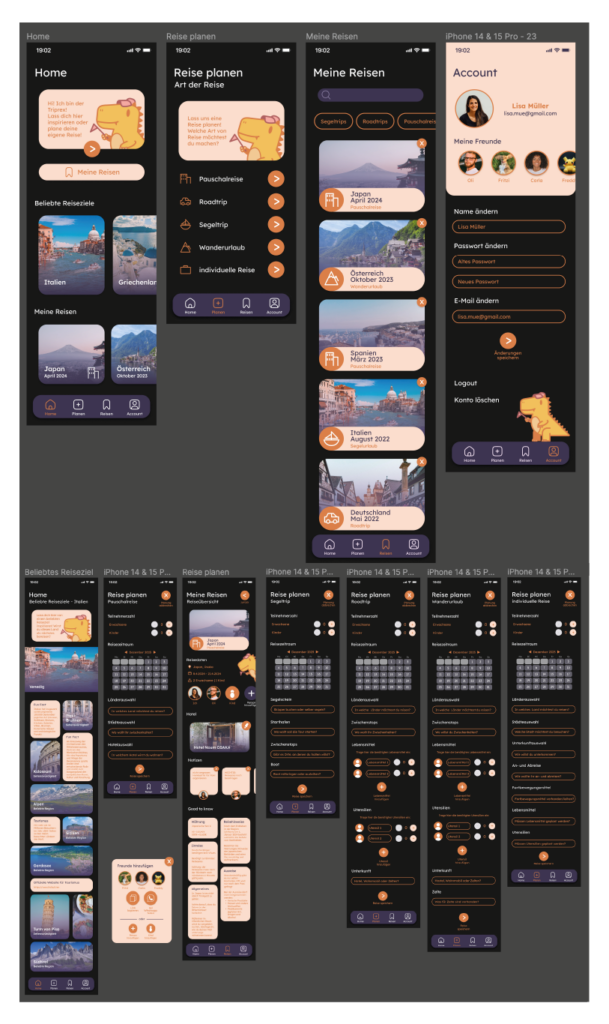
Barrierefreiheit
Um einen barrierefreien Zugang zu gewährleisten, wurde der Dark Mode hinzugefügt. Dieser ist im Gegensatz zu unserem ursprünglichen Design nicht in dunklem Lila, sondern in Schwarz gehalten. Es ist nun jederzeit möglich, zwischen hellem und dunklem Thema zu wechseln.


Finaler Prototyp
Die Videos zeigen das erste Öffnen sowie einen üblichen User Flow der App. Die Trip-Rex App kann auch gern durch Scannen des QR-Codes ausprobiert werden!